こんにちは!
正直、この記事が上がる頃には8月が終わるのにあんまり実感が湧いていなかったりします。
ただ世の中的にはサマーセールが終わり、9月のお月見に向けて期間限定商品が出始めています。また学生さん達は既に授業が始まっているので夏ってあっという間だったなってしみじみ思います。
8月の話は置いといて、今回はブログ初心者向けの記事でhtmlについて何度かに分けて書いていきます。
私も色々調べたり教えていただいて学んでいました。ただもっと分かりやすく、早く知りたかった情報も多くありました。
ですので私が知っている情報を記事にしてもっとWebサイトやブログを好きになってくれるよう分かりやすく解説していきます。
また、今回は準備〜基本までを解説していきます。専門的なお話も出ますが基本まとめているのでそちらをみていていただければ分かるように作っています。
また他にもブログ関連の記事を書いてますので良かったら一緒に見ていただけたら嬉しいです。
htmlとは何?
html、ブログ・Webサイトのお話になると何度も何度も出てくる言葉だと思います。
Webサイトを今後作成したい方には必須のものとなりますので是非学んでいきましょう。
普段ブラウザ上で見ているWebページは、文字や画像が見やすく配置されていて見栄え良く装飾されています。
しかし実は、Webページの実体は拡張子「.html」のテキストファイルです。
このファイルには文字だけでページの内容が記述されており、この記述に使うのがhtml(Hyper Text Markup Language)という言語です。
htmlが使えなきゃWebページは真っ白な何もないものとなってしまいます。
これだけ言われてもピンとこないと思うので次はhtmlについて詳しく解説していきます。
html(ハイパーテキスト・マークアップ・ランゲージ)について
html(エイチティーエムエル、HyperText Markup Language)とは、ウェブページを作成するために開発された言語です。
現在インターネット上で公開されてるウェブページのほとんどは、htmlで作成されています。
ハイパーテキスト(HyperText)とは、ハイパーリンクを埋め込むことができる高機能なテキストです。
ハイパーリンクというのは、ウェブページで下線の付いたテキストなどをクリックすると別ページへ移動するリンクのことです。
Webページ内に画像・動画・音声などのデータファイルをリンクで埋め込むことができます。
htmlには、このハイパーリンク機能で関連する情報同士を結びつけて、情報を整理するという特徴があります。
またhtmlで記述されたファイルのことをHTMLファイルやHTML文書と呼びます。
htmlはマークアップ言語の一つです。マークアップ言語では、タイトルや見出し、段落、箇条書きなど文書が持つ内容を、タグと呼ばれる特殊な文字列(文字の並び)で囲む形式で記述します。
htmlは、Webページに表示する内容をタグを使って記述するマークアップ言語です。
そしてhtmlも時代とともに進化しており、最新バージョンは5となっています。
2008年にHTML5の仕様についてドラフト版(下書き)が公開され、2014年に正式勧告(正式リリース)されました。すでに主要なブラウザのほとんどがHTML5に対応しています。
正式リリースされてから8年たった今でも使われているので是非覚えておきましょう。
Webサイトを作成するために使われてる技術
htmlの基本を解説する前にWebサイトに関してもお話します。
Webサイトは以下の三つの言語で構成されています。
①html(HyperText Markup Language):タイトルや見出し、文章、画像
など、Webページ上に表示するコンテンツを定義する言語。Webページの
骨組み担当。これがないと始まりません。今回記事にした言語です。
②CSS(Cascading Style Sheets):コンテンツの色や配置など、Webペー
ジのデザイン(見た目)を定義する言語。htmlで作った骨組みを装飾する。
洋服や装飾品の役割をします。CSSがなければデザインもシンプルかつ色合いも何もないものとなってしまいます。カスタマイズ性も幅広く、様々な場面で使うことになるものです。
③JavaScript:Webページのコンテンツ(html)やデザイン(CSS)を操
作するなどWebページの「動き」を定義する言語。筋肉の役割をします。
また、ブラウザ上で使用できる唯一のプログラミング言語はJavaScriptです。JavaScriptを使
用 すると、HTMLやCSSを動的に操作できるようになります。
これがなければアニメーションや動きを表現できなかったりします。
- html:Webページ上に表示するコンテンツを定義する言語。Webページの骨組みを作る
- CSS:Webページのデザイン(見た目)を定義する言語。htmlで作った骨組みを装飾
- JavaScript:Webページの「動き」を定義する言語
また最近は、HP=Web サイトと呼ばれているのが一般的ですが、実はWeb サイトの
トップページのことを HP( ホームページ ) といいます。
WebサイトとWebページも同じ意味で使われることがありますが、厳密にはWebペー
ジはWebサイトの一つ一つのページのことを指します。
これは私も最近まで知らずに使っていたので要注意です。
次にhtmlの基本・書き方・注意点について解説します。
htmlの基本
ここからはhtmlの基本として書き方と注意点を解説していきます。
基本的な用語と書き方を解説します。またタグの種類に関しては今度作る②で代表的なのをそれぞれまとめようと思います。
htmlの書き方
Webページに表示するコンテンツをタグと呼ばれる特殊な文字で囲む(共通事項)
基本的にhtmlのタグには様々な種類があります が、書く方法どれも同じで、Webページに表示するコンテンツをタグと呼ばれる特殊な文字で囲みます。
実際に書いてみると以下の通りになります。
<タグ名>内容</タグ名>
「タグ名」にはタグの名称(pやdivなど)、「内容」にはWebページに表示するコンテンツが入ります。
開始タグと終了タグでコンテンツを囲み、終了タグはタグ名の前にスラッシュ (/)を書きます。(htmlエディタだと開始タグを核と一緒に終了タグも入力されます)
また開始タグから終了タグまでの全体を要素と呼びます。
要素以外にも
- 空要素:要素の種類によっては、終了タグが存在しないものもあります。そのような要素は空要素と呼びます。(/がついてないもの)
- 属性:各種要素は、それぞれ異なる属性を持っています。属性とは、要素につける付加情報のことで、仮にリンク要素であればリンク先のURLなどを指定します。またCSSを一部の要素だけに適用する場合や、JavaScriptで特定の要素を操作する場合などにもあらかじめ属性を付けておきます。属性は開始タグに記述します。一つの要素に 対して複数の種類の属性を付けることが可能です。
また属性の前には必ず半角スペースが必要です。また属性値はダブルクウォート(”)の 代わりにシングルクウォート(ʼ)で囲んでもかまいません。ここは正直ルールがないです。
ただ属性に関して半角スペースがない場合は反応しないので気を付けましょう。
ここまで基本となるので押さえておきましょう。
htmlの注意点
次にhtmlを記述する際の注意点を解説します。決まったルールもあればできるだけ避けた方がいいものを書いていきます。
1.htmlのタグは必ず半角英数字で記述
以下の2つは絶対やってはいけません。
- ①すべて全角または一部全角
- ②タブのどこかにスペースがある
タグに全角文字を使ったり、タグのどこかにスペース(空白)を入れてしまうと、ブラウザがタグとして認識できなくなります。
なので一部を除き半角英数字で記述するようにしましょう(ただし、タグの属性だけは例外で、属性の前に必ず半角スペースが必要となります)
2.htmlは大文字と小文字を区別しない
こちらはどちらかと言うとおすすめしない事になります。
HTML5では、英数の大文字と小文字を区別しないため、どちらで記述してもかまいません。
ただし、一般的には小文字を利用することが多く、特定の意味があって大文字にするもの以外は小文字で統一することをおすすめします。
特に複数人で1つのサイトを扱っている場合他の方がやりにくく、見にくくなるので統一をすることを心がけましょう。
3.タグが交差するように配置しない
HTML文書は、いくつもの要素を組み合わせて構成します。記述する際は、要素の中に 別の要素を入れ込んでいく構造にします。この構造を入れ子またはネストと呼びます。
いくつもの要素を組み合わせ書く時、タグが交差するように配置してはいけません。必ず要素の外側を囲むように別の要素を配置します。
内側と外側の両端が同じ要素になるように配置しましょう。
- Webページのコンテンツを開始タグと終了タグで囲む。
- 開始タグから終了タグまでの全体を要素と呼ぶ。
- 空要素という終了タグがない要素もある。
- 要素には属性という付加情報を指定できる。
- 属性の前には半角スペースが必要。
- 複数のタグを組み合わせて使う場合は別のタグと交差しないよう必ず入れ子で記述する
htmlを扱う準備

ここまででささhtmlの基本や注意点について解説しました。
ただどうやってコードを書くのか?何を使うのか。
そうなんです。コードを書いて練習したり勉強するためにはhtmlエディタというツールが必要です。
そもそもhtmlエディタとはHTML形式に対応したテキストエディタ(編集ツール)のことです。
タグが見つけやすく、コードエラーが自動表示されるなど、HTMLのコーディングを効率化するためのさまざまな機能が備わっています。
htmlエディタは、Webサイト制作などHTMLコードを書く際の必須ツールといえるでしょう。
次に私や友人が使って見ておすすめしたい無料htmlエディタを紹介します。
おすすめの無料htmlエディタ3選
①Visual Studio Code
初めに紹介するのはこちら、Visual Studio Codeです。
マイクロソフトによって開発された無料のHTMLエディタで私が最初から今日まで使っているものになります。
特徴を下にまとめてみました!!
- 充実した拡張機能で自在にカスタマイズすることが出来る
- ツール間の切り替え短縮によってコードに集中
- MacやLinuxにも対応しているので動作環境を整えやすい
特に強みとなるのがWindowsだけでなくMacやLinuxのOSにも対応しているものでこれ一つあればずっと使える所がおすすめです。
また対応言語の幅も広く、日本に限らない所も理由の一つです。
また機能面では拡張機能も幅広く、いつもお世話になっています。
ダウンロードURLはこちら
②サクラエディタ
次に紹介するのはこちら、サクラエディタです。
こちら製作者が日本の方で高機能でありながら、無料で利用できるHTMLエディタです。
特徴を下にまとめてみました!!
- 日本人が開発した日本語のエディタなのでとても使いやすい
- 高機能のエディタを無料で利用できる
- コードの強調や補完入力など機能がかなり充実
特に強みとなるのが日本人が開発した日本語のエディタなのでhtmlを初めて触る方におすすめです。
動作環境はWindowsのみ対応ですがコードを強調する機能や検索機能、アウトラインの解析、補完入力といった機能がそろっており、使い勝手が良く、友人はずっと使っていました。
当然日本語にも対応していて初心者にも使いやすいものになっています。
使用ユーザーも多く、日々アップデートしているので是非ダウンロードしてつかってみてく
ダウンロードURLはこちら
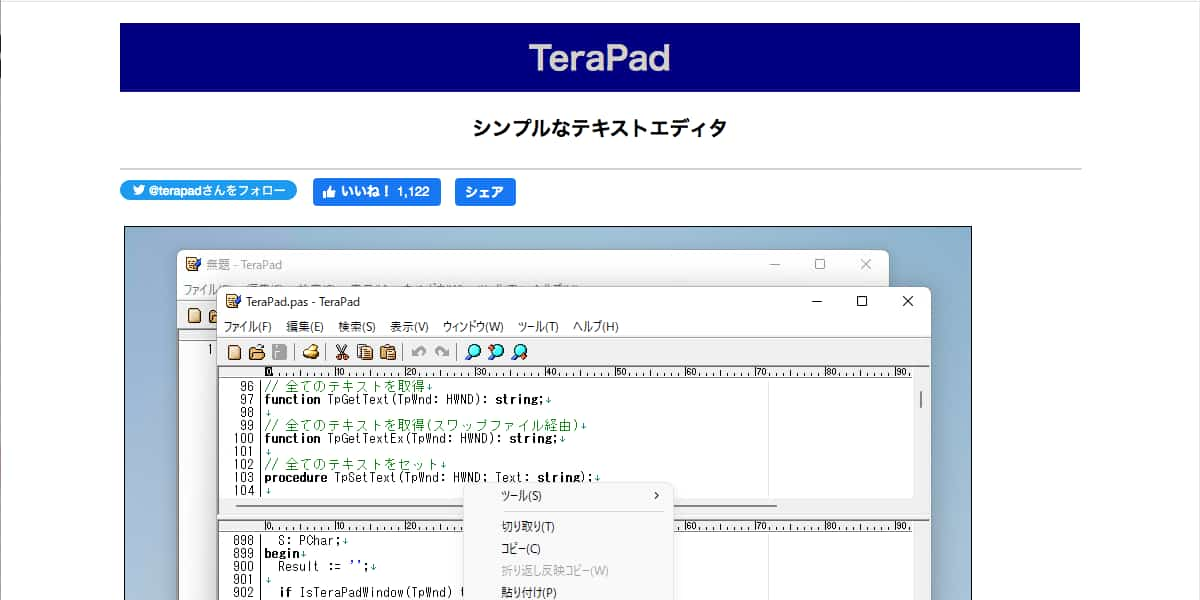
③TeraPad
最後に紹介するのはこちら、TeraPadです。
こちら日本語対応している、高機能なHTMLエディタです。機能の多さに対して無料で使えるのでお得です。
特徴を下にまとめてみました!!
- 日本語対応の初心者向けのエディタ
- 優れた機能によりコードの記述ミスを少なくできる
- 無料ソフトでありながら簡単に扱える操作性
機能としてはHTMLファイルのタグの自動色分け、ブラウザのプレビューなど便利なものが豊富に揃っています。
そして操作画面もWindowsのメモ帳に似ていて馴染みがあり、非常に扱いやすいエディタと言えます。
本当にシンプルさと多機能さが両立している素晴らしいツールです。
ダウンロードURLはこちら
内容に関してはここまでになります。
次回はよく使うタグについてまとめて紹介しようと思います。ただ、タグの種類も沢山あるので基本的な所を覚えて後はhtml タグ名で調べながら打ち込むのがおすすめです。
他にもhtmlタグでSEO対策ができるのでそちらに関しても書いていこうと思います。
やっぱり知識もそうですが手探りでエディタを使って記述して、実際にエクスプローラーでどのように表示されてるか確認しながら覚えるのが1番ですね。
まとめ

以上、htmlを学ぼう①準備〜htmlの基本でした。
ここまでいかがだったでしょうか。
途中難しい言葉や聞いたことのないものが沢山ありましたね。
ここ最近教えられながらWeb関係の勉強をして分かったもので、htmlも含め独学で学んだ方は尊敬しています。
実際にhtmlを学ぼうとWebサイト作成の書籍を買ったはよいけれど、つまずいた時・いざ間違えた時にどこがどのようになっているかなんて実際に動かしてみないと分かりませんよね。
知識だけ知っていても触ってみないと仕組みが分からないままです。
何事も大事なのが基本です。そして何をやるにしてもまず大切なのは学ぶための準備。
しっかり準備をするからこそ何事も取り組めますのでこの機会に是非html、チャレンジしてみて下さいね。
また、記事の感想や気になった所・聞きたい事など何でもお待ちしています!!
これからもブログを通じて「好きなもの・興味があるもの」を発信していきたいと思います。
最後まで読んでいただきありがとうございました。










コメント